Obviamente, fazer o básico é essencial; não dá para iniciar no SEO OffPage sem ter arrumado a casa e ter um SEO OnPage bem estruturado. Mas para nós, UP2Goo CRO, uma consultoria especializada em Otimização de Conversões para E-commerce, uma estratégia de Link Building pode ser o melhor diferencial para obter resultados e ser mais competitivo na internet, mais especificamente no Google.
Backlinks de qualidade podem aumentar consideravelmente a sua autoridade. Alinhado com um SEO Técnico bem feito e com uma estratégia de SEO de Conteúdo, seu site ou e-commerce vai estar nas primeiras posições nos buscadores.
Encontre mais Rápido:
Entendendo o SEO OffPage
SEO OffPage, ou SEO Off-Page, refere-se a todas as ações realizadas fora do seu próprio site para impactar seu ranking nos motores de busca. Enquanto o SEO OnPage lida com os elementos dentro do seu site, o SEO OffPage foca em fatores externos que podem influenciar sua posição nos resultados de busca.
A Importância do Link Building
Uma das estratégias mais eficazes de SEO OffPage é o Link Building. Essa prática envolve obter links de outros sites que apontem para o seu, o que é visto pelos motores de busca como um sinal de autoridade e relevância. Mas não se trata apenas de quantidade; a qualidade dos backlinks é crucial. Links de sites respeitáveis e relevantes têm um peso maior e podem melhorar significativamente a autoridade do seu site.
Como Implementar uma Estratégia de Link Building
- Criação de Conteúdo Valioso: Para atrair backlinks de qualidade, é essencial criar conteúdo que outros sites queiram linkar. Isso inclui artigos informativos, infográficos, estudos de caso e outros tipos de conteúdo que ofereçam valor real ao leitor.
- Parcerias e Colaborações: Estabelecer parcerias com outros sites e blogs do seu nicho pode ser uma excelente maneira de conseguir backlinks. Colaborações, guest posts e co-criação de conteúdo são estratégias eficazes.
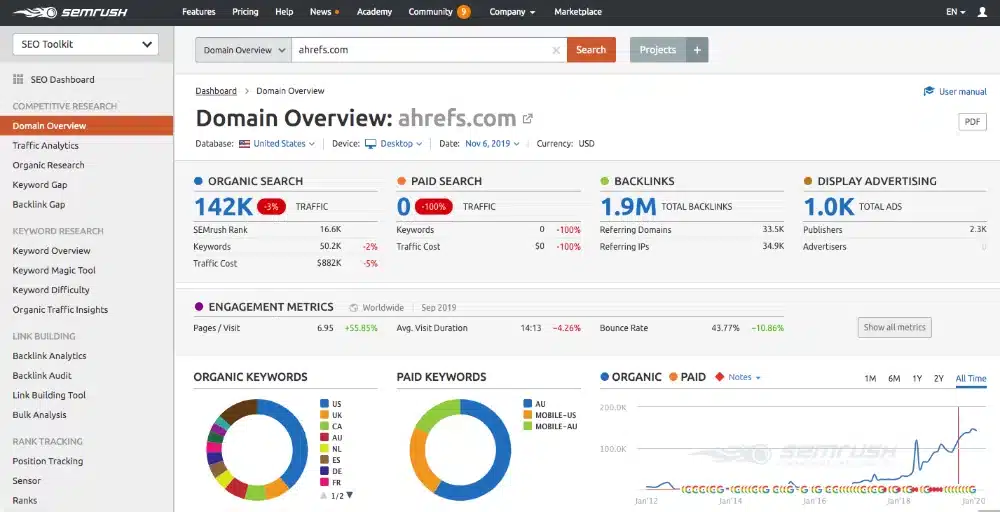
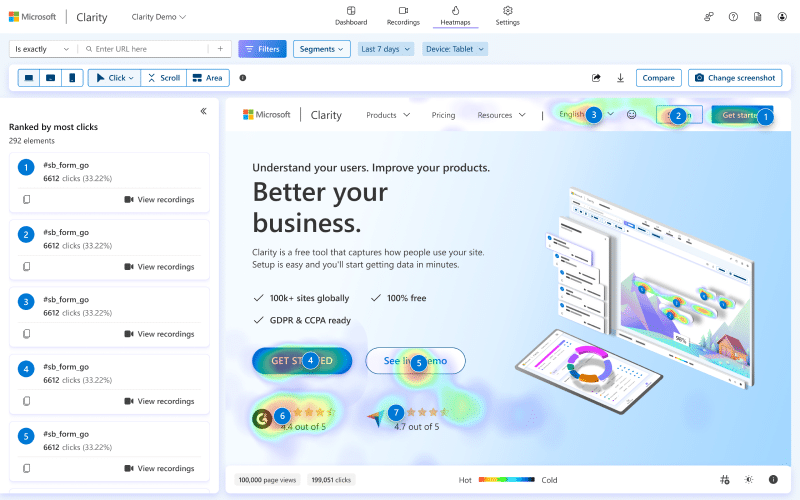
- Utilização de Ferramentas de SEO: Ferramentas como Ahrefs, Moz e SemRush podem ajudar a identificar oportunidades de backlinks e monitorar a qualidade dos links que você está obtendo.
- Acompanhamento e Análise: É importante monitorar regularmente seus backlinks e analisar seu impacto no seu ranking. Isso permite ajustar sua estratégia conforme necessário para obter os melhores resultados.
Alinhando SEO Técnico e Conteúdo
Para maximizar os resultados do SEO OffPage, é fundamental que sua estratégia de Link Building esteja alinhada com um SEO Técnico bem feito e uma estratégia de SEO de Conteúdo robusta. Certifique-se de que seu site esteja tecnicamente otimizado para garantir uma experiência de usuário fluida e que seu conteúdo seja relevante e bem estruturado.
Implementar uma estratégia de SEO OffPage eficaz pode ser um grande diferencial para obter resultados rápidos e duradouros. Ao focar em backlinks de qualidade e alinhar suas estratégias de SEO Técnico e Conteúdo, seu site ou e-commerce pode alcançar as primeiras posições nos buscadores e se destacar da concorrência. Na UP2Goo CRO, estamos prontos para ajudar você a otimizar seu e-commerce e alcançar seus objetivos de conversão.
Quer saber mais sobre como podemos ajudar sua empresa a crescer no marketing digital? Entre em contato conosco.
- Consultoria para E-commerce: Como a UP2Goo Impulsiona Resultados Reais
- UP2Goo: Muito Além do SEO – Performance Estratégica para o Crescimento de E-commerce
- SEO e Inteligência Artificial: O Futuro da Busca Já Começou 🔍🤖
- Prepare as Categorias do seu E-commerce para o Dia dos Pais 2025 e Venda Mais
- SEO para Intenção de Busca: Otimize seu Conteúdo para Converter